んちゃ✋
関連コンテンツ開放!
ついにこの日がやってきました、まさか自分のブログが認められるとは😅

他の人のブログを見ながら羨ましく眺めていましたがついに自分のブログにも貼ることができます(´Д⊂ヽ
関連コンテンツって?
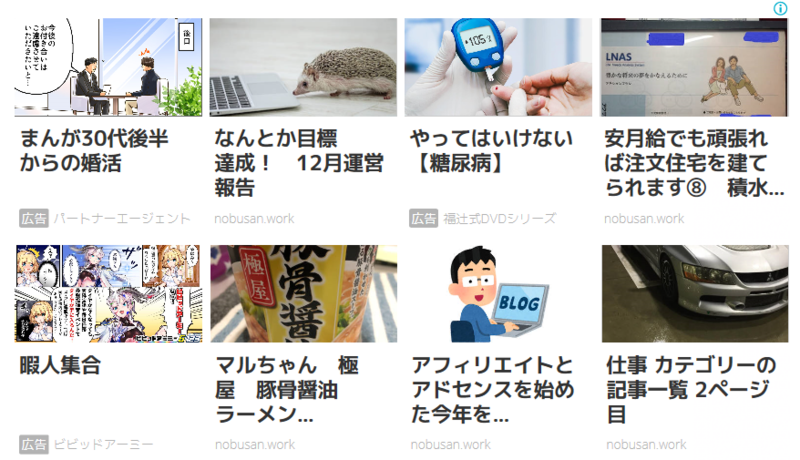
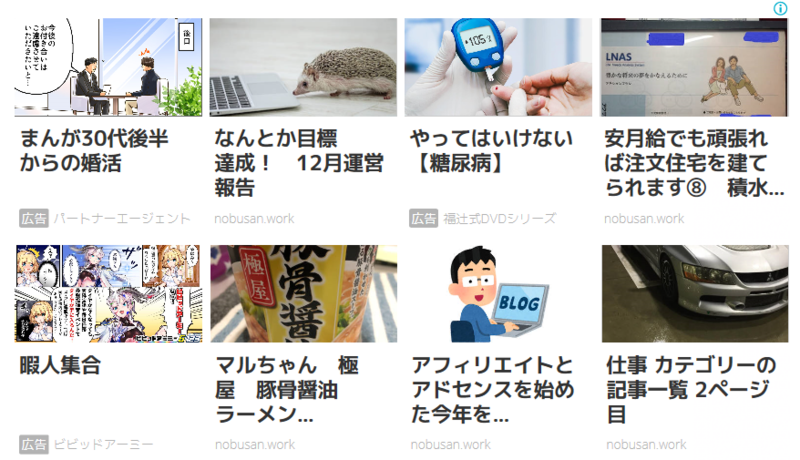
こんなやつです、関連記事の中に広告がこっそり紛れ込んでいます(笑)

アドセンスによると、サイトを見てる人に他のコンテンツを簡単に宣伝できるサービスで、ユーザーにとって関連性の高いコンテンツが増えるため、サイトのとっていいことがあるばかりか、収益の増加にもつながるらしいです(^^♪
解放の条件
ごめんなさい全くわかりません😓

関連コンテンツが解放されている方のブログを見ると「さすがだなぁ」って思えるブログばかりで納得できるんですが、なぜ自分のブログが?
とりあえず関連コンテンツが解放された時のブログの状況を書いてみます。
- 合計アクセス数 34,900
- 投稿数 277
- 読者数 167人
- ブログ日数 264日
- 継続日数 57日
- ブログ作成日 2018/10/07
- 平均アクセス数 1日150~200くらい
ブログの状況はこんな感じです。
アドセンスの収益はいまだに振込最低額に届いていませんが😅
アドセンス合格から6ヶ月ちょっとなんで遅い方ですかね?
確認方法

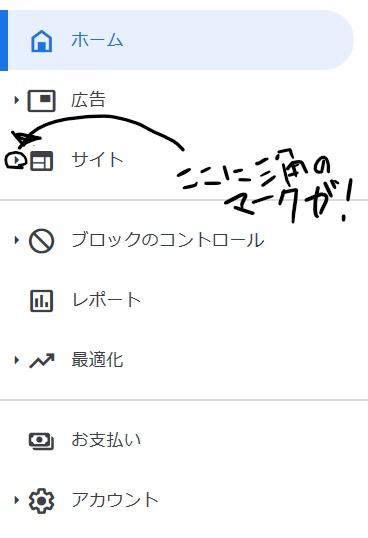
サイトの横に今までは三角のマークが無かったんですが昨日ふとアドセンス開いたら三角のマークがあるじゃありませんか!
震えましたね(笑)

「まさか関連コンテンツか⁈」と期待しながらクリック!

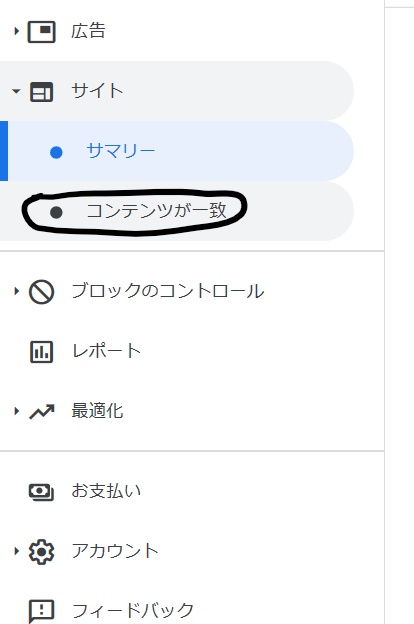
【コンテンツが一致】
よっしゃー!キター!\(^o^)/
これが噂に聞いていた関連コンテンツが設定できるようになった印か!
はてなブログでの設定方法
とりあえずどうやったらいいのかわからなかったのでググりました、みなさんだいたい記事下に貼ってるみたいなのでまねしてみました。
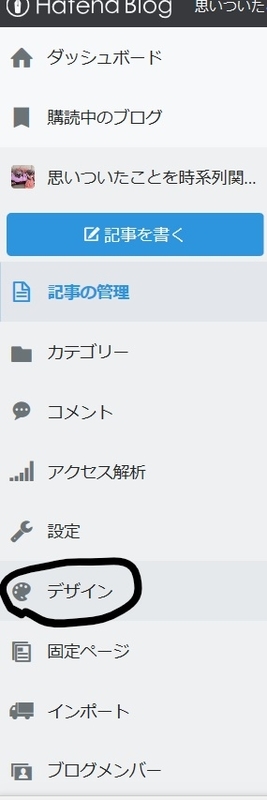
デザインから

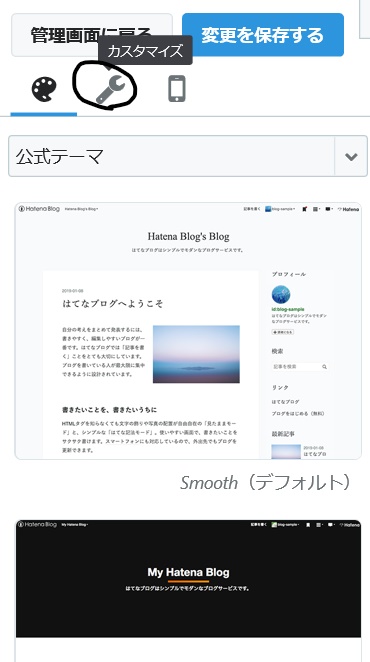
スパナのマークをクリック

記事をクリック

ユニットのコードをコピー
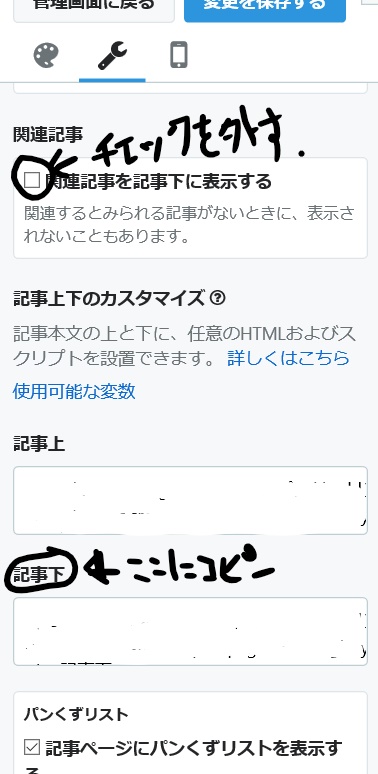
アドセンスの関連コンテンツの広告ユニットのコードをコピーして記事下に貼り付けます。
その時に関連記事のチェックは外した方がいいです、そうしないと関連記事と関連コンテンツでごちゃごちゃしてしまいます。

そしたら記事の下の方にこんな感じで出てくると思います、アドセンスには1時間くらいで反映されますみたいなことが書いてありましたが、すぐに反映されました。

サイドバーにも設置
記事下とサイドバーがおススメって書いてあったのでサイドバーにも設置してみました。
デザインからスパナのマークの次にサイドバーをクリックします。

モジュールを追加

コードの貼り付け
HTMLを選んでタイトルは注目記事とか関連記事とかでもいいんですが、自分はとりあえずそのまま関連コンテンツにしました。
そこに関連コンテンツのコードを貼り付けます。

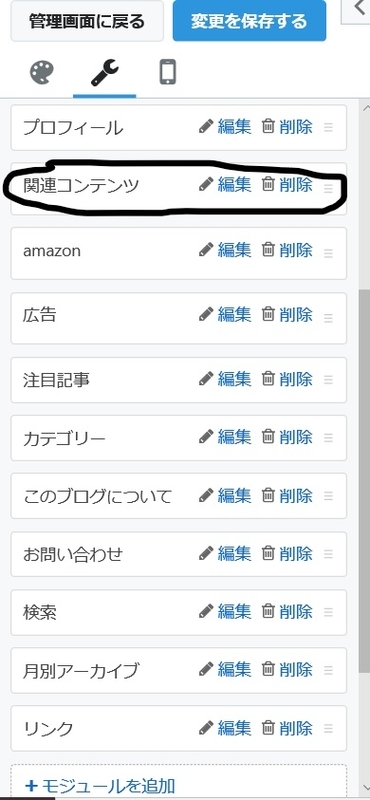
場所の変更
それでサイドバーに設置できるんですが、一番下に来てると思うので設定したやつをドラッグそて任意の場所に置きます、自分は上から二番目プロフィールの下にしました。

全体の画面が写りませんでしたがこんな感じでサイドにも設置できました\(^o^)/

最後に
まさか自分が関連コンテンツを設置できるとは思ってもいませんでした、関連コンテンツが解放された日が2020年1月22日なんですが今年の1月22日は一粒万倍日とかいろいろ重なったとてもいい日らしいです、そのおかげか最近いいことなかったんですがとても嬉しい日になりました。
こんな記事で説明になったかわかりませんが参考になれば😅
では✋